PROJECT OVERVIEW
'What do you want to watch?' is a difficult question for many people to answer, and to the dissatisfaction of the asker, the response is usually 'I don't know' or 'Whatever'. This leads to time spent flipping through available options and reading synopses, both of which takes time and effort. Our team developed a browser application that - through keyboard and mouse input - makes the process of choosing what to watch an easy and fun task. The application was created in under 24 hours at the AT&T Shape Hackathon.
'What do you want to watch?' is a difficult question for many people to answer, and to the dissatisfaction of the asker, the response is usually 'I don't know' or 'Whatever'. This leads to time spent flipping through available options and reading synopses, both of which takes time and effort. Our team developed a browser application that - through keyboard and mouse input - makes the process of choosing what to watch an easy and fun task. The application was created in under 24 hours at the AT&T Shape Hackathon.




HOW IT WORKS
First, the user connect their Twitter account through the app which allows the content of their recent tweets to be analyzed to make recommendations. The user can then use keyboard controls to browse through their recommendations by viewing trailers, movie categories, and movie posters. By analyzing the content of the user's Twitter feed, the content discovery process is made simple, less overwhelming, fun and interactive. Currently, the application accepts user input in the form of keystrokes and mouse movements, but VR technologies can be incorporated to simplify (and further game-ify) the question of what to watch.
First, the user connect their Twitter account through the app which allows the content of their recent tweets to be analyzed to make recommendations. The user can then use keyboard controls to browse through their recommendations by viewing trailers, movie categories, and movie posters. By analyzing the content of the user's Twitter feed, the content discovery process is made simple, less overwhelming, fun and interactive. Currently, the application accepts user input in the form of keystrokes and mouse movements, but VR technologies can be incorporated to simplify (and further game-ify) the question of what to watch.
MY ROLE
I created the front end and worked with three back end developers to complete the application. Three main interfaces make up the front end which are the log in screen, walk-through environment of personalized movie suggestions and selected movie detail scene. I used HTML, CSS, JavaScript, Three.js, STL Loader library, Orbit Controls library and the Pointer Lock API to develop the front end.
I created the front end and worked with three back end developers to complete the application. Three main interfaces make up the front end which are the log in screen, walk-through environment of personalized movie suggestions and selected movie detail scene. I used HTML, CSS, JavaScript, Three.js, STL Loader library, Orbit Controls library and the Pointer Lock API to develop the front end.
TECHNOLOGY INTEGRATIONS
The back end technology integrations included Python, EC2 and Flask. The application uses IBM Watson Personality Insights to analyze a user's Twitter feed to tailor content specifically for them. Using output data from Watson, a list of cids is generated. The corresponding trailers are pulled from YouTube and displayed as a texture in the Three.js environment. The user watches the trailers to determine if they want to watch that movie.
The back end technology integrations included Python, EC2 and Flask. The application uses IBM Watson Personality Insights to analyze a user's Twitter feed to tailor content specifically for them. Using output data from Watson, a list of cids is generated. The corresponding trailers are pulled from YouTube and displayed as a texture in the Three.js environment. The user watches the trailers to determine if they want to watch that movie.
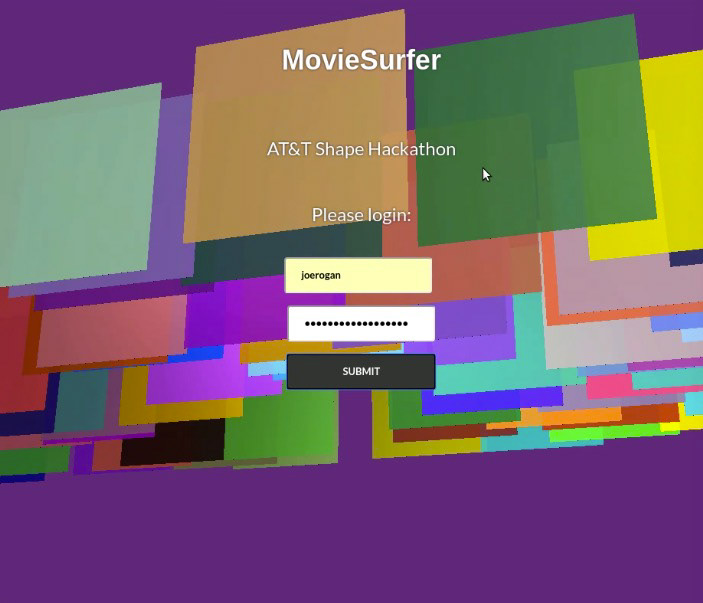
LOG IN INTERFACE
The MovieSurfer log in screen is made of pulsing squares that react to hover, mouse controls and movement. The log in allows for personalized, unique content to be generated. The squares and background colors are generated in random colors every page refresh.
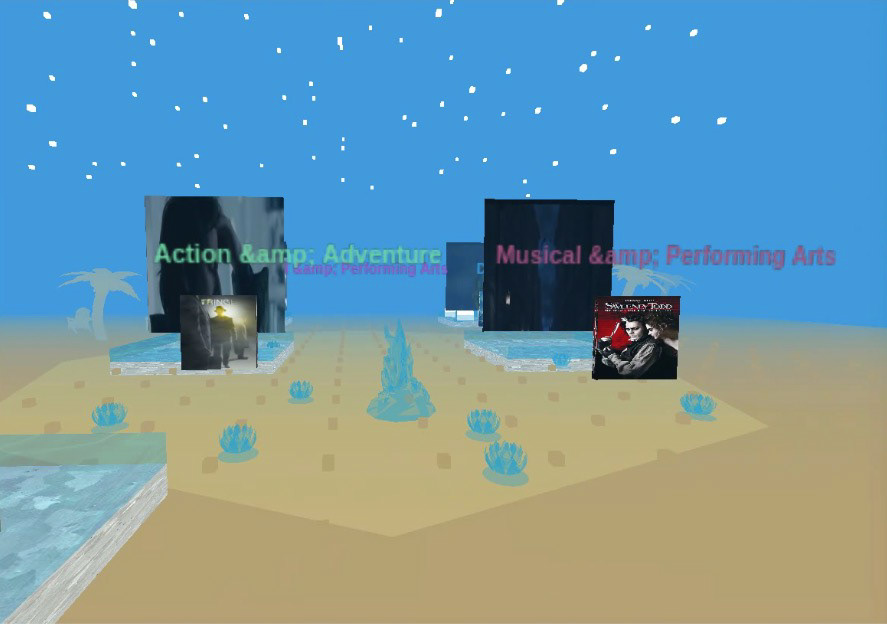
EXPLORING PERSONALIZED MOVIE SUGGESTIONS
The user is able to move around in the scene using W, A, S, D and space keys as well as the mouse to control the view. Each movie pool has its correlating genre label, movie poster and auto-playing movie trailer. The user can select the movie to see in further detail by walking into the pool of the movie of interest.
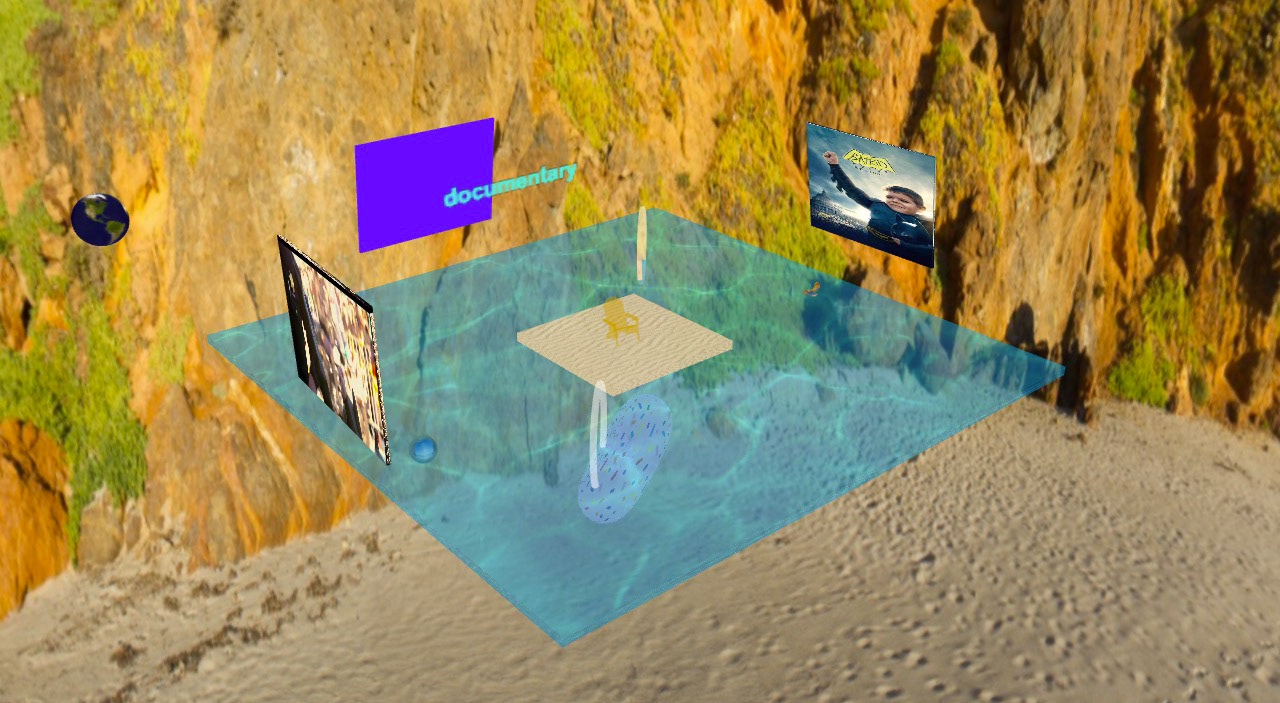
SELECTED MOVIE DETAIL SCENE
There are three floating squares in the selected movie scene.
Square 1: Auto-playing movie trailer
Square 2: Genre / category of movie
Square 3: Official movie poster
Square 1: Auto-playing movie trailer
Square 2: Genre / category of movie
Square 3: Official movie poster
DETAIL VIEWS
SCREEN RECORDED DEMO
Front End Development: Sarah Han
Back End Development & API Integrations: Russell Tan, Oliver Kim, Nina Tamashiro
Back End Development & API Integrations: Russell Tan, Oliver Kim, Nina Tamashiro